Anyway, here's the recipe I ended up using...
Introduction
There is no better way to learn new skills than to get out and try it! Like most things in technology, publishing your stories to iBooks can be accomplished many different ways. The purpose of this document is to explain just one of the ways to accomplish this goal, using software that is available at Tustin Memorial Academy. Good luck!
Write Your Story
This is the step where you get to let your creativity flow!
- Log on to Google Drive: https://drive.google.com.
- Click the red "Create" button and select "Document".
- A new blank document will be opened and you can write your story.
Converting into EPUB (iBooks) Format
When you are ready to turn your story into an eBook, follow these steps:
- While editing your story in Google Docs, Select the "File" menu, and then click the "Email as Attachment" option.
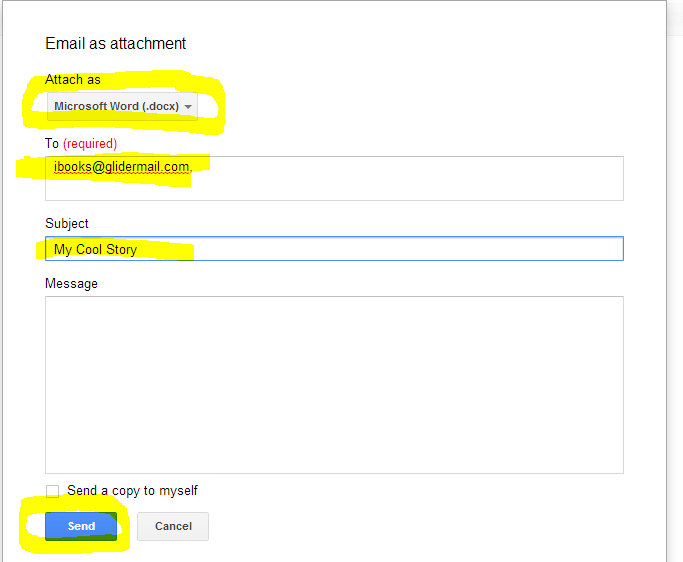
- On the Email as Attachment window, select the following options:
- Attach as: "Microsoft Word (.docx)"
- To: ibooks@glidermail.com
- Subject: Can be anything you want, but a good idea would be to put the name of your story here.
- Click the "Send" button.
- Wait for the email reply (this may take up to 15 minutes--sorry for the delay here!).
- Once you get the email reply, click and hold on the link to the file. When the menu pops up, select "Copy".
- Then click on the Online-Convert.com link at the end of the email: http://ebook.online-convert.com/convert-to-epub
- On the Online-Convert form, fill out the form:
- Tap and hold in the "URL" field. When the clipboard menu pops up, select "Paste". This should be the document URL you copied from step #4 and should start with "https://locker.ifttt.com/"
- Change the "Target ebook reader" option to "Apple iPad".
- Enter your book title and author information.
- The remaining options can be left unchanged.
- Click the "Convert file" button.
- The conversion should only take a few seconds.
- When complete, Safari should prompt you to open the downloaded file in iBooks.
- Enjoy reading your story on the iPad!